CyberNut
Platform
Desktop & mobile web
Timeline
2 week sprint in June 2024, currently in development
Core responsibilities
UX Strategy, UX/UI design, Interaction design, Design system
Role
Lead product designer, Project manager
Client
Cybersecurity awareness training for K-12 schools
CyberNut is an AI-powered, gamified platform designed to teach students, teachers, and staff how to recognize and report phishing attacks.
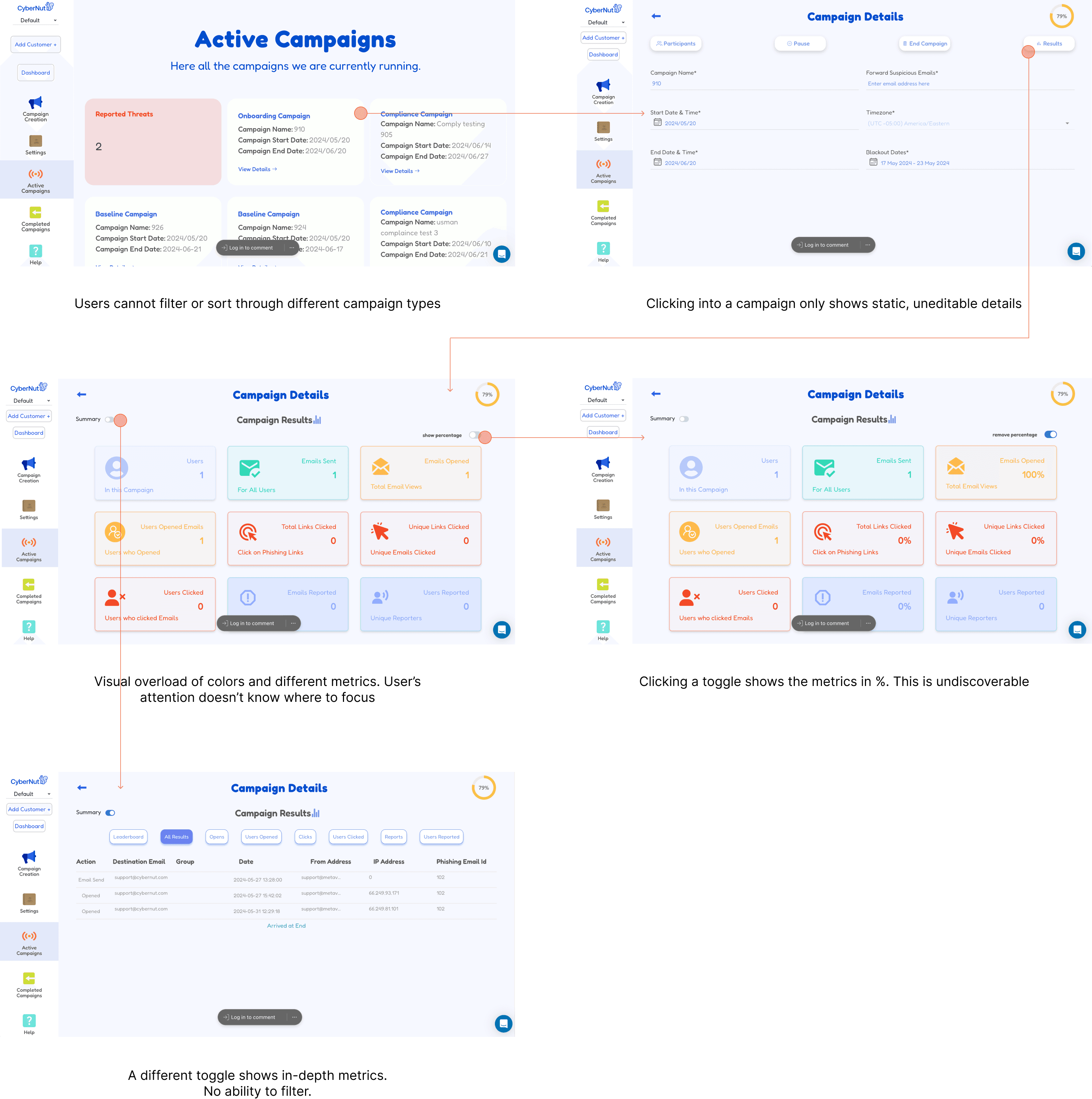
Current problem
Schools struggled to effectively manage and analyze multiple phishing simulations, leading to delayed responses to security threats.

1) Schools need a way to manage 100+ ongoing phishing simulations at a time
The current design did not support management of over 10 campaigns, a user need that was quickly discovered after launch in 2023.
2) There's a lack of clear data visualization across all campaigns
Admin struggle to obtain actionable insights from campaigns. They are unable to prioritize which campaigns are the most susceptible to cyber threats.
3) The current UI/UX is not built for scale
With hundreds of campaigns running, admin need an ability to sort, filter, and manipulate the phishing data. The current design (and design system) did not support this.
4) Actionable information is too cumbersome to access
In order to view the page that most admin needed, they needed to bypass 2-3 initial pages.
Business requirements
A multi-phase redesign, starting with the Active Campaigns page
I engaged in consultations with CyberNut's CTO and product team to gain an understanding of the project goals. To ensure clarity and alignment, I also communicated regularly with developers and understood their capabilities and technical constraints.
Business objectives
Enhance the look and feel of the admin console, starting with the campaign management page.
Improve navigation to allow easier access to different sections of the console.
Develop a more intuitive way to manage multiple campaigns.
Integrate comprehensive data visualization tools to help admins see the data across all campaigns at a glance.
Begin a design system that can be applied to the admin console for consistency.
Challenges
Admin desired the ability to create multiple user groups within each Campaign
Ambiguity around how to introduce gameification in the future.
Campaigns needed to allow for multiple sub-campaigns to exist, so user groups could be compared to each other.
Solution
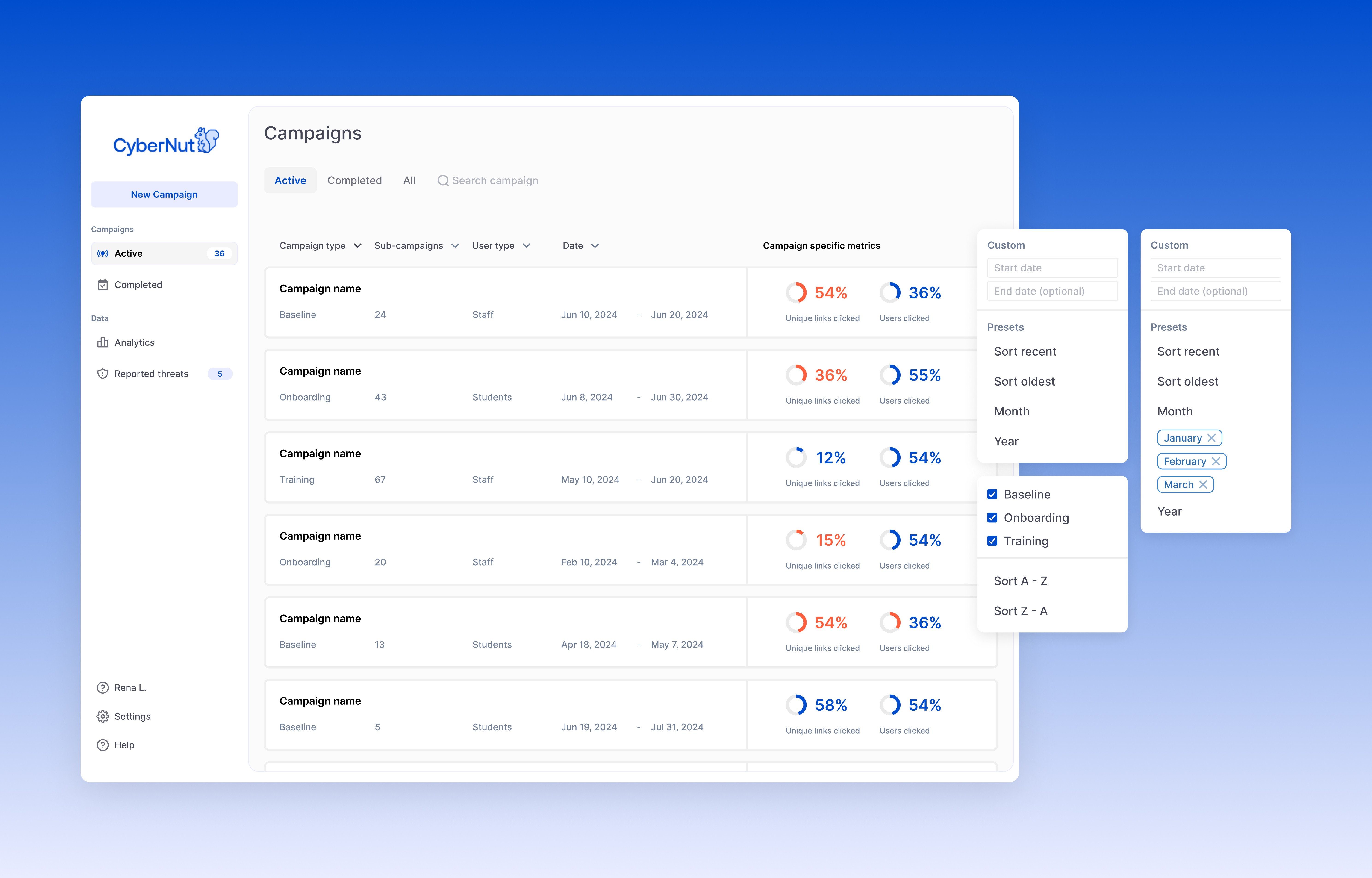
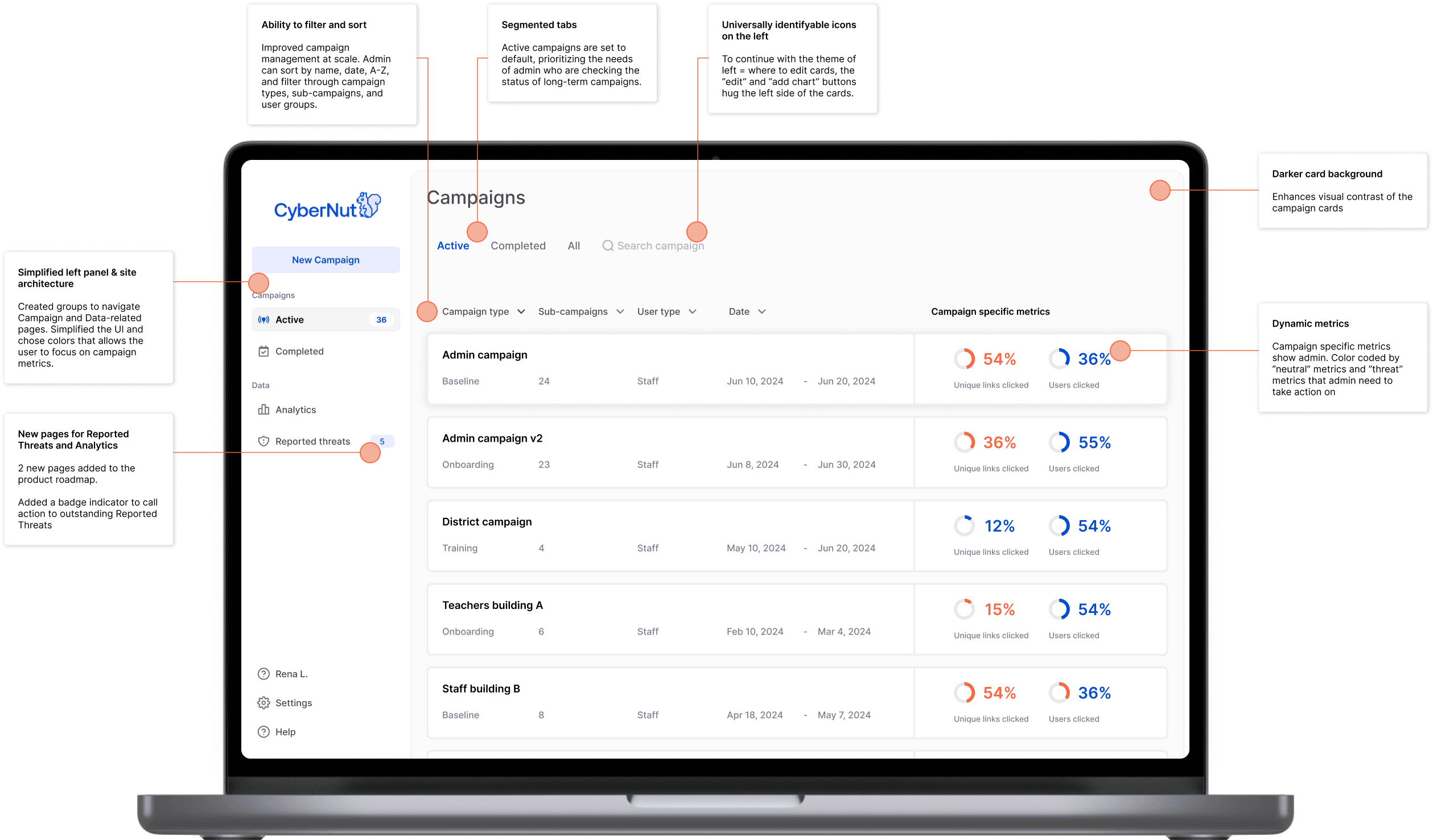
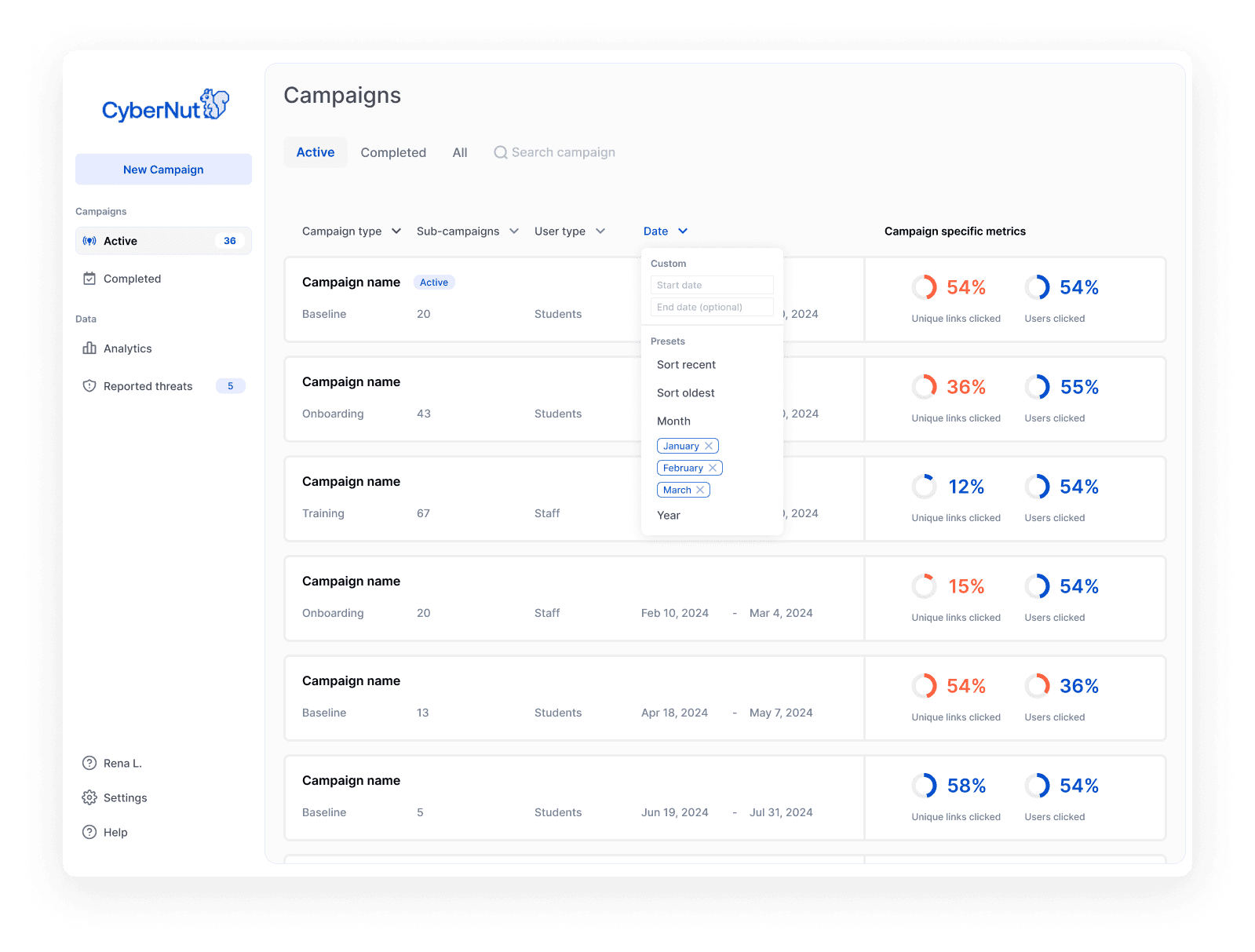
A frictionless way to manage campaigns in bulk
Filter & sort campaign cards with high-level metrics
Simplified left panel and new information architecture
Dynamic campaign-specific analytics
Darker background to improve visual contrast of the Campaign cards
Ability to search for specific campaigns and user groups


During handoff, I provided engineering with examples of the filter modals in different states.

Mobile responsiveness
In order to ensure mobile parity, I created tablet and mobile iterations at specific breakpoints.

Design system


✦✦ The process ✦✦
Want to learn more? Let's chat!
I'm happy to walk through details of my design process through a discovery call. You can reach me at renali.2938@gmail.com or schedule a time on my Calendly.